
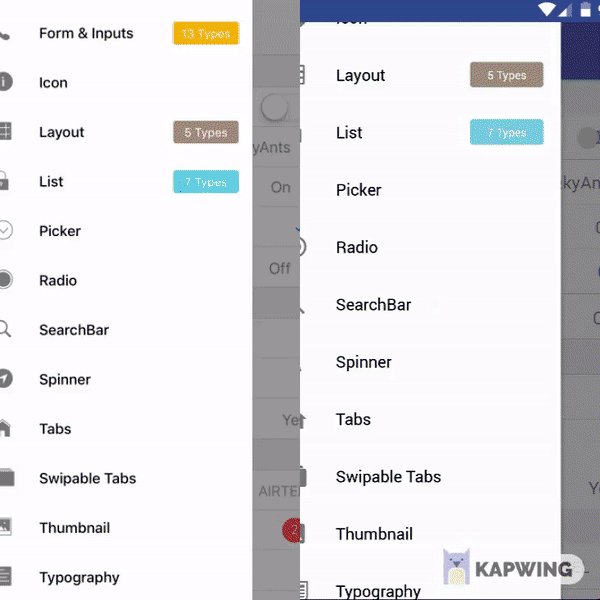
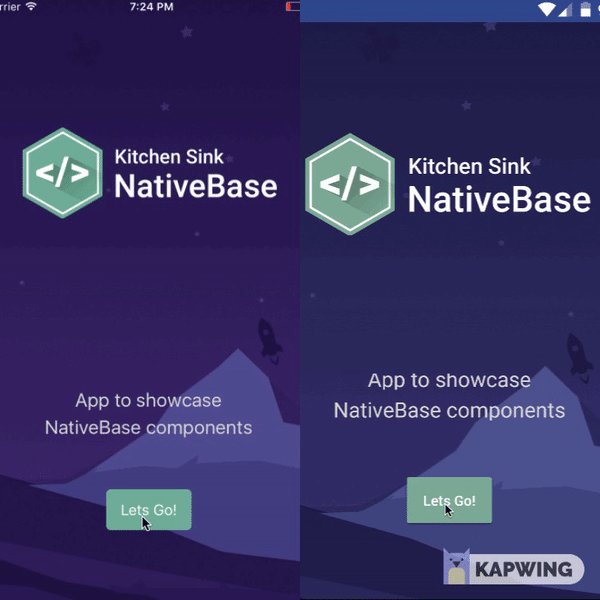
Theme not applying to components, header specifically? · Issue #2055 · GeekyAnts/NativeBase · GitHub

GitHub - GeekyAnts/NativeBase: Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.




















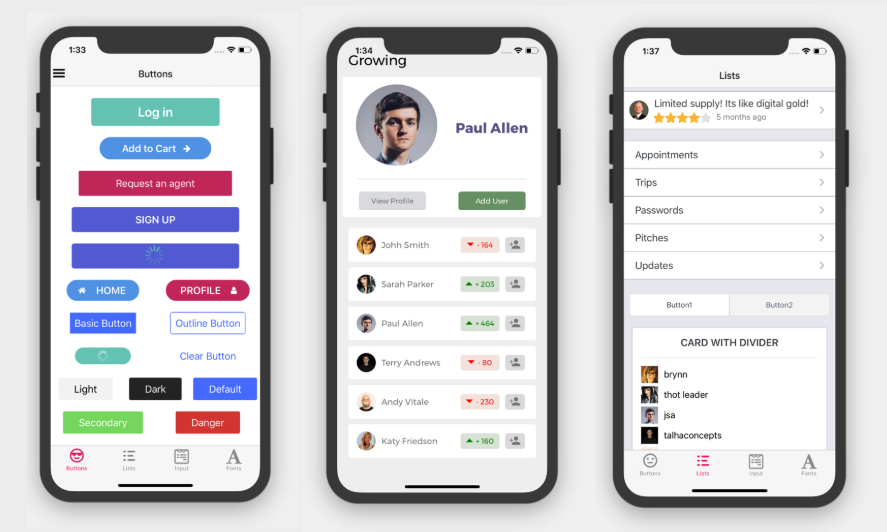
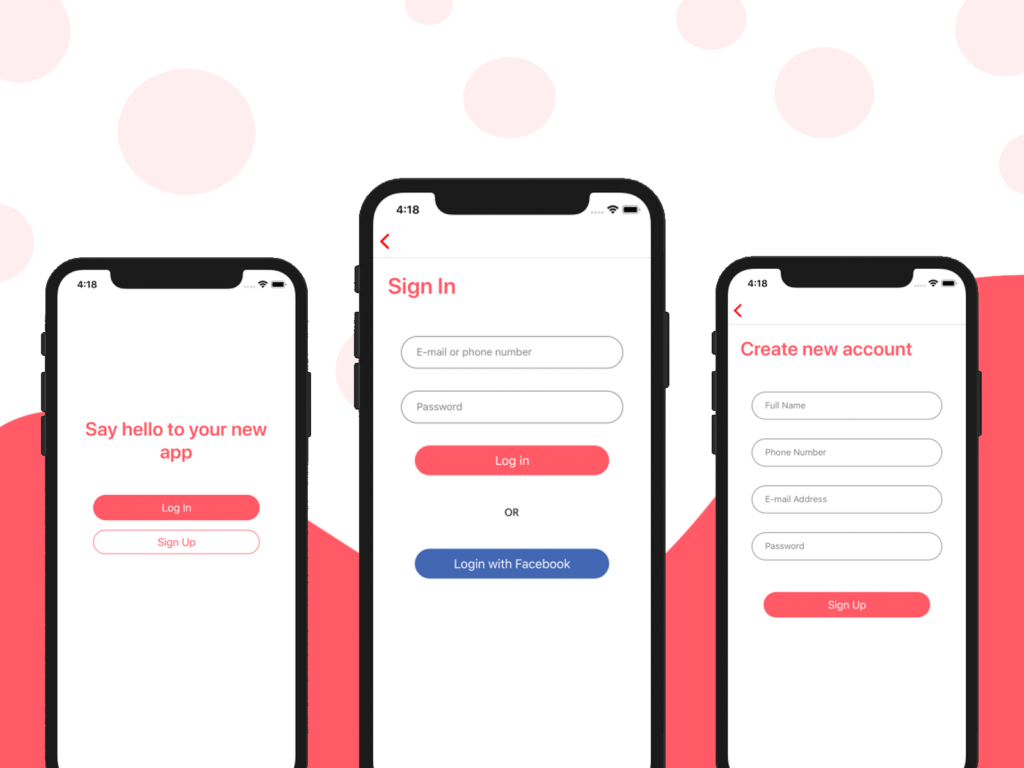
![14 Best React Native Templates [Free & Premium] 2023 - Colorlib 14 Best React Native Templates [Free & Premium] 2023 - Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/react-native-templates.jpg)

